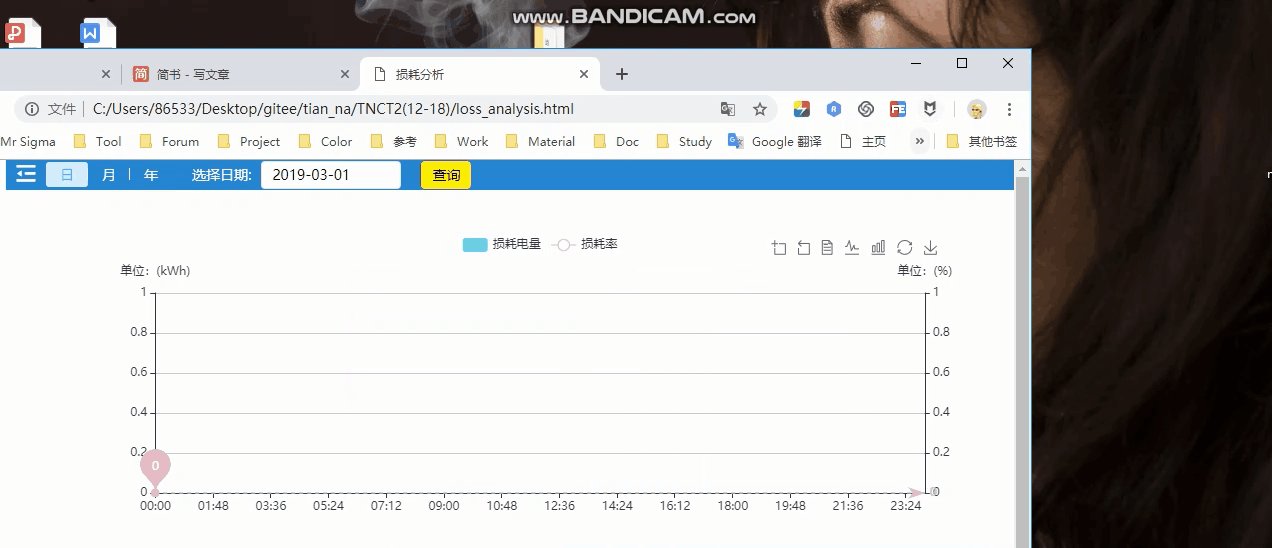
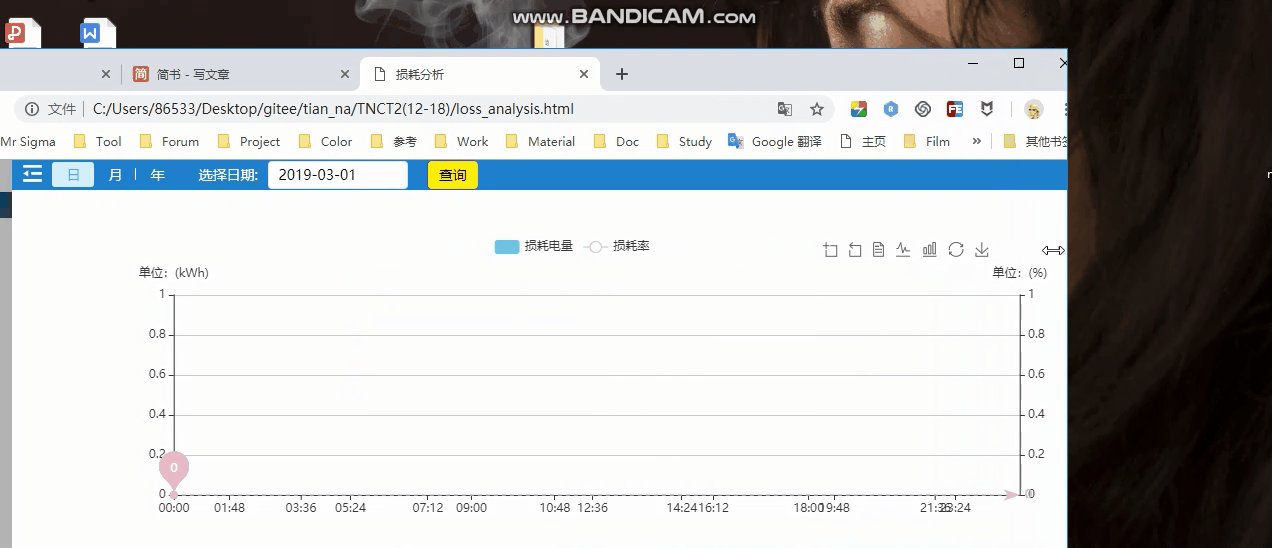
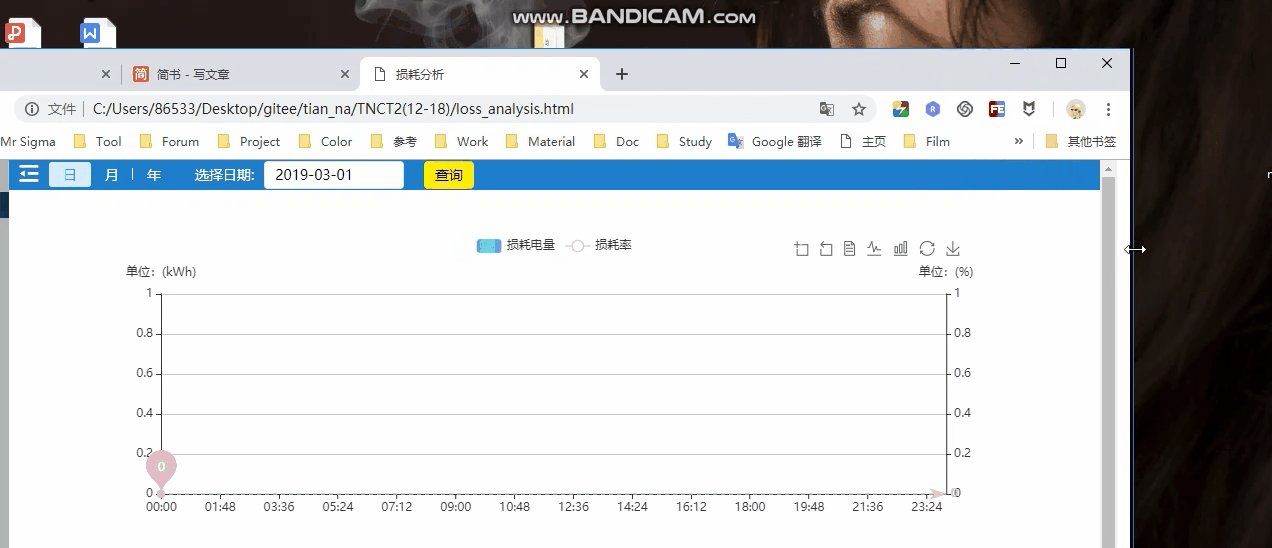
要实现的效果图形可以随着拖拉页面自动适应宽度:

//下面my_charts是html中echarts的ID
var myChart= echarts.init(document.getElementById(“my_charts”));
myChart.setOption(option);
//假设实例的名字是myChart,在echats配置完实例以后,配置下面几行代码即可
window.onresize = function () {
myChart.resize();

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。